How to make a blog button and grab box with free programs

Hey guys! Today I’m going to show you how to make a blog button for your blog! It’s really really simple and I’ve seen some pretty complicated tutorials but I promise, I’ll make it SO easy on you. Let’s get started!

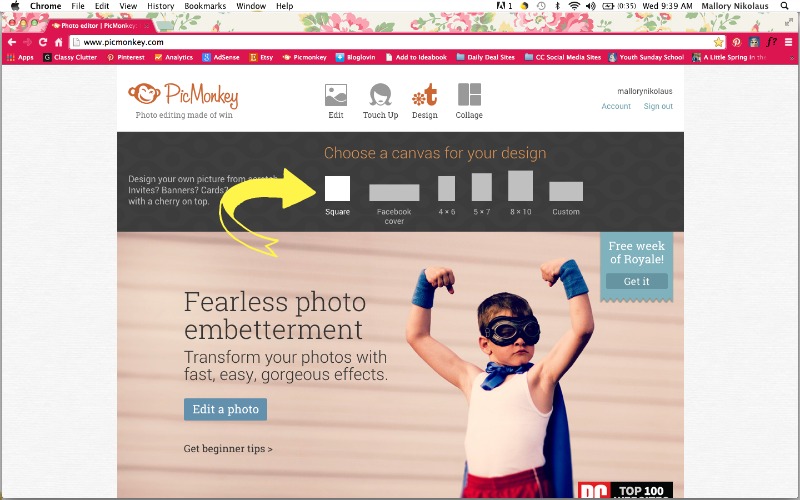
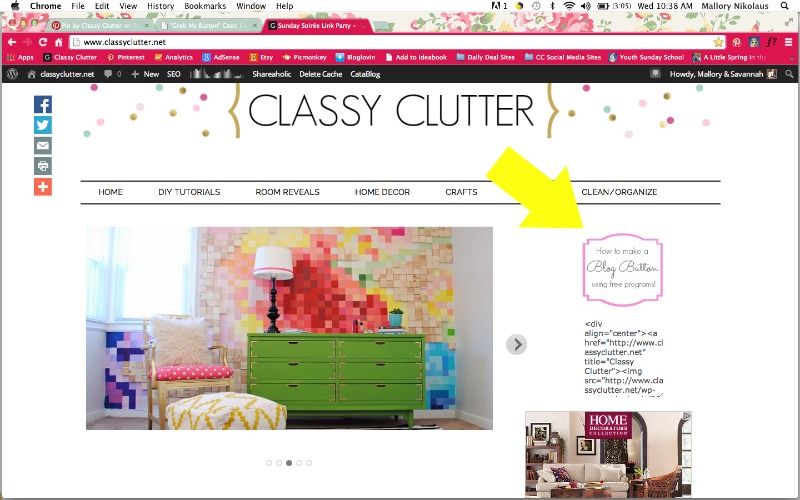
First, design your button! You can use a free program like Picmonkey.com or Photoshop or whatever you’re comfortable with. If you already have a logo but need a button, you can use that too! Click design and use the square option.

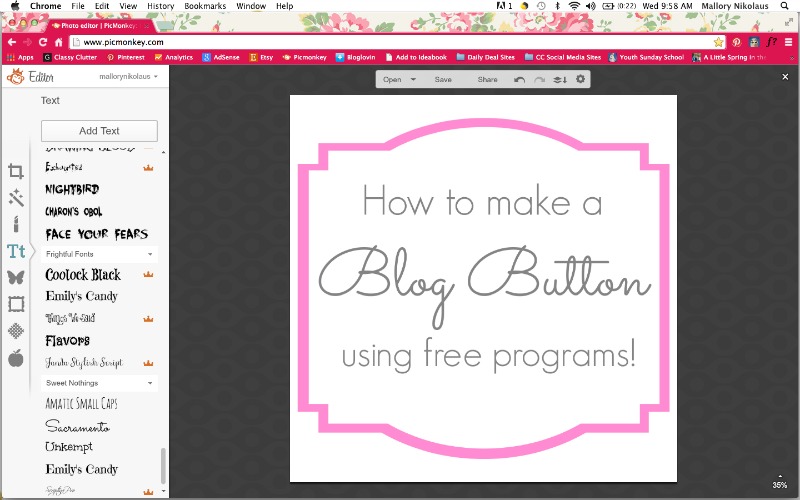
Get creative with shapes, fonts, colors and your logo if you have one to create a button you like. I suggest keeping it kind of simple so it stands out and its read-able.

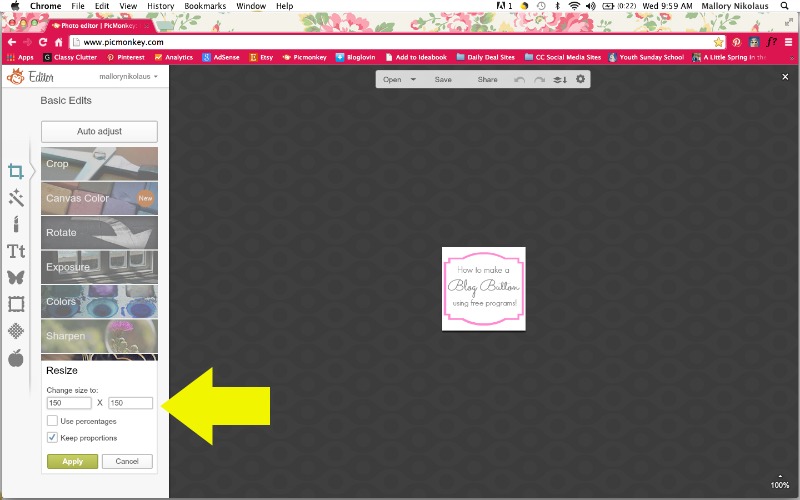
When you’re done, resize it to the size you want it to show up on your blog and on other blogs when people use your button. I think 150px x 150px is a great size because its big enough to see but you’re not taking up a huge chunk of space.

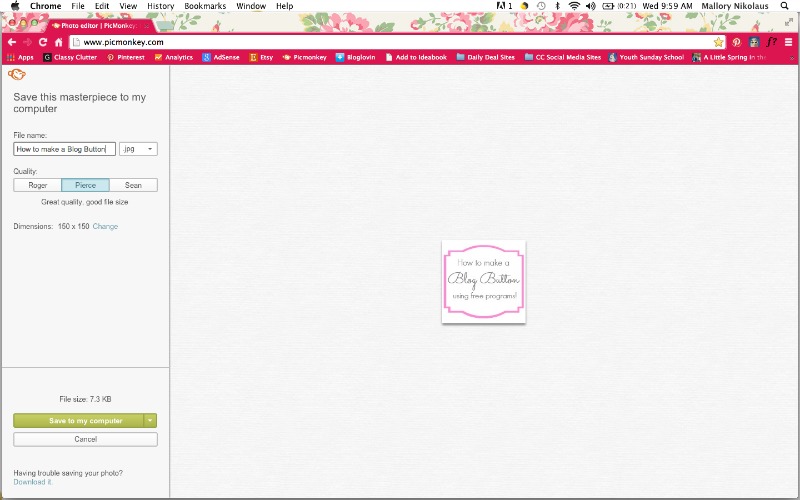
Save your button design.

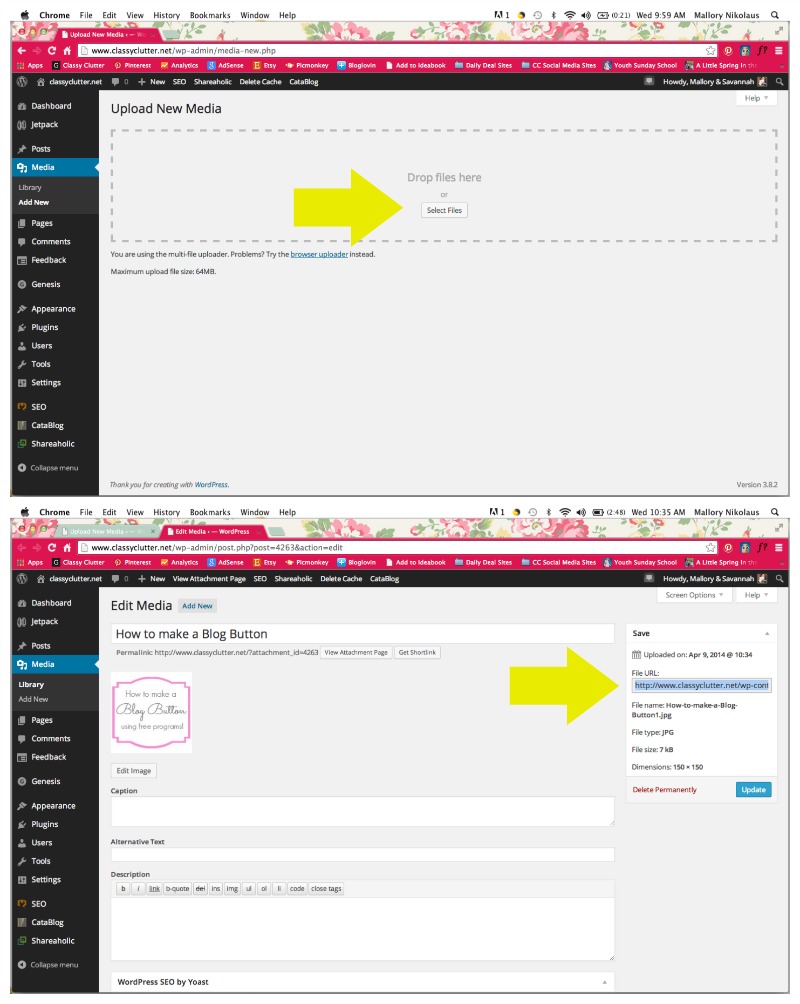
Next, you need to have your image hosted somewhere. If you have wordpress, you can go to Media > Add New and upload it here. Once it loads, click on Edit and copy the File URL. You will need this to generate your button’s code. If you do not have WordPress, you can do this in Photobucket or other similar software.

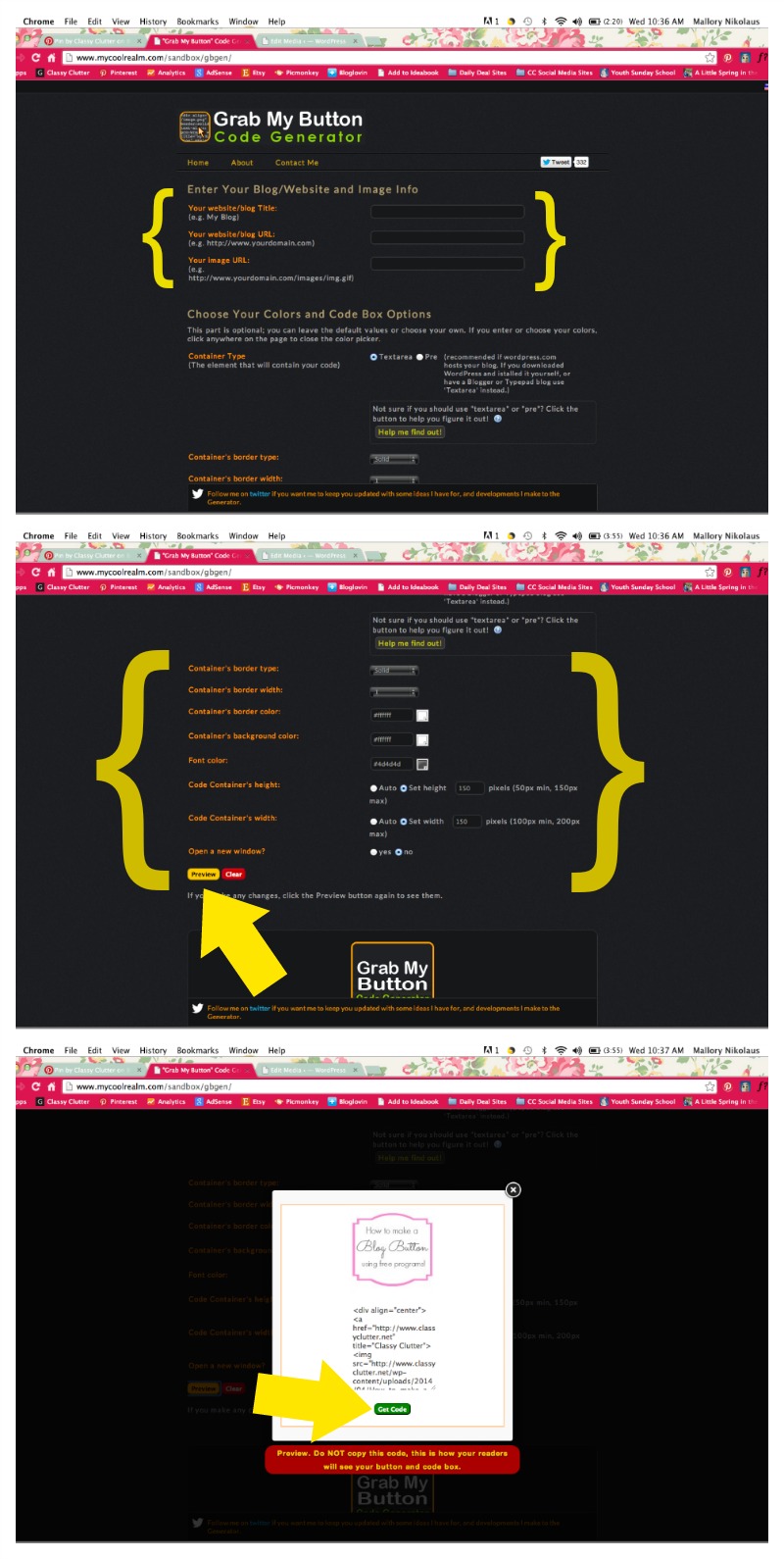
Next, let’s make your code. Go to My Cool Realm and it will do all the hard coding work for you! First, enter your blog’s title, blog address and paste the File URL you just created under “Your image URL”.
The next section is to customize the border and colors. I don’t like a border on mine so I do it in white. Choose your font color (I chose dark grey) and set your dimensions. I did them the same as my button size so it looks uniform. 150px x 150px.
When you’re done, click Preview and see if you like it. If not, go back and edit a bit until you do. When you like what you see, you will grab your code. Do NOT copy the code underneath the button, click “Get Code” to get the one you need.

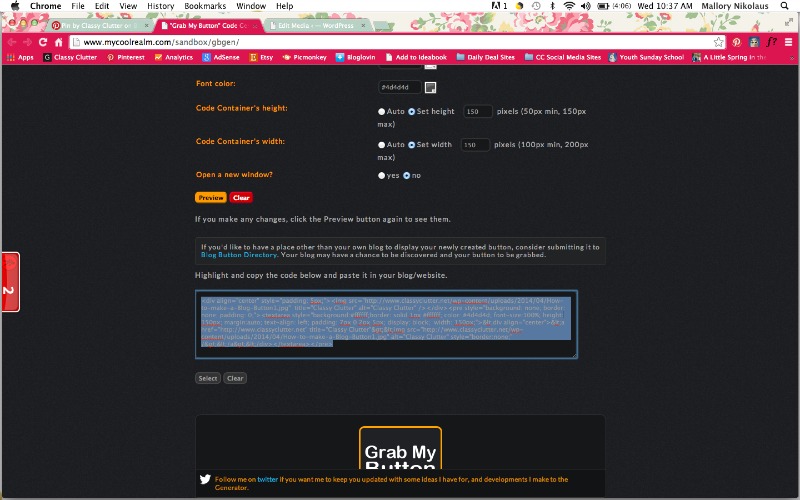
Copy the code as you see in the image above…

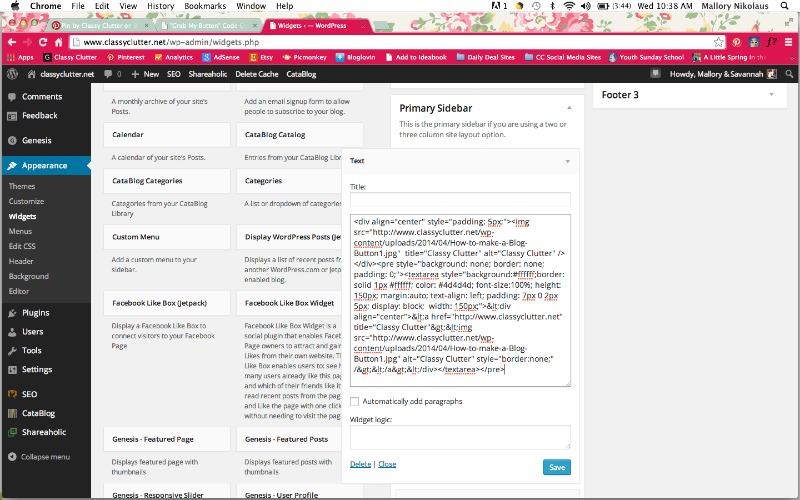
Paste your code in your sidebar! This will be under Gadgets on Blogger for for WordPress, go to Widgets then drag the Text option to wherever you want to paste your code. Paste, Save and Done!

It should appear like this if you did everything correctly. Save your code in TextEdit, MS Word or an email or something so if you every want to embed it in a post, you can! Hope this helps someone out there! Let me know if you have any questions and happy button making!






Thank you! Thank you! I’d tried two other tutorials without good results. I’m so glad I found you on Pintrest!
Yay! I’m so glad it helped! xoxo
I want to make a blog and I need help,may you please help me am a mother of 4 and also taking in 3 more children and I need ways to make money,hence the blog would be a great idea.
Hi Kay! Here is a guide to help you start a blog: http://www.clumsycrafter.com/2013/02/how-to-start-a-blog/
xoxo – Mallory & Savannah
Hello Ladies, I am so glad I found your blog! I am now in love with you too..funny thing.. My best friend and I just opened a craft store called AMERICAN CLUTTER lol..and your photos just makes me laugh because it reminds me of us to a T..except for loving sushi haha. Anyway just wanted to say hi and cant wait to check out the rest of your blog. Check out mine at http://www.liverandomlysimple.com its new so dont judge..I am just getting the hang of things and trying to get content up. So much fun, and such hard work. Gotta love it! Hope to connect sometime!
Jess
Thank you so much for posting this. I love it. I have a blog grab button now and it looks perfect thanks to following the instructions on this post. It was so easy to follow along with your screen shots and I didn’t want to smash in my computer trying to figure out what line of coding goes where.
Thank you so much for this tutorial!!! I have been trying to find one that was simple and easy to use!! I love blogger and not a lot of people are on it anymore and have migrated over to wordpress. I love blogger and I found that this tutorial is awesome!!!! Thank you so much for showing it on wordrpess and blogger. 🙂
I’ve used this in the past to make a blog button, and am now returning to make a new one. However, after following the Cool Realm link, it has not been renewed. This code generator isn’t available. Any other ones you recommend?
I just found that InLinkz offers a free blog button creator, found here: http://www.inlinkz.com/new/blog_button.php